先日Twitterでタイリング機能を知ったので早速ためしてみました。タイリングってめっちゃ便利なので知らなかった人はぜひ!
シンプル動画作ってみました(*´∀`*)
みなさんこのやり方で是非たくさん素材作ってください♪
このやり方を共有してくださったうめこさんに感謝です!画像素材レイヤーのタイリングを使ったオリジナルトーン作成 by うめこ11 https://t.co/6vFK9094D4 #clipstudio pic.twitter.com/QpsiuC4MRH
— 聖月 (@miduki_85) August 28, 2019
ちなみにツイートした方が参考にされたサイトは下みたいです。
タイリングを使うと模様などのパターンが簡単に作れる!
下のパターンはタイリング機能を使って作りました。
※色は調整レイヤーなどを使ってつけました
タイリングを使うとこういったパターンが簡単に作れるんですけど、この上にイラストを載せたらいい感じになりそうじゃないですか?
今回はそんなタイリング機能の使い方を紹介しようと思います。うまく使えば簡単にクオリティーアップ出来る便利機能なのでぜひ使ってみてください!
タイリングを使ったパターンの作り方
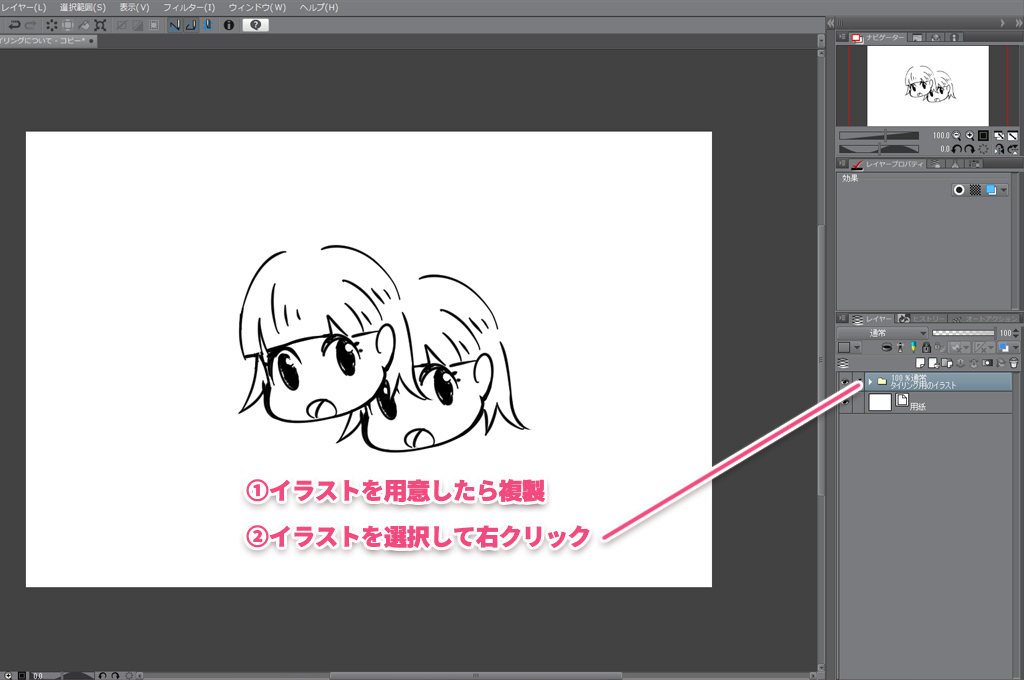
まずは模様の元となるイラストを用意します。
簡単なものでも良い感じになるので、とりあえず何か用意しましょう(笑
用意するイラストはレイヤーわけされた状態でもOKですが、模様の元になるイラストは統合する必要があるのでイラストを複製し1つを予備として残しておきましょう。
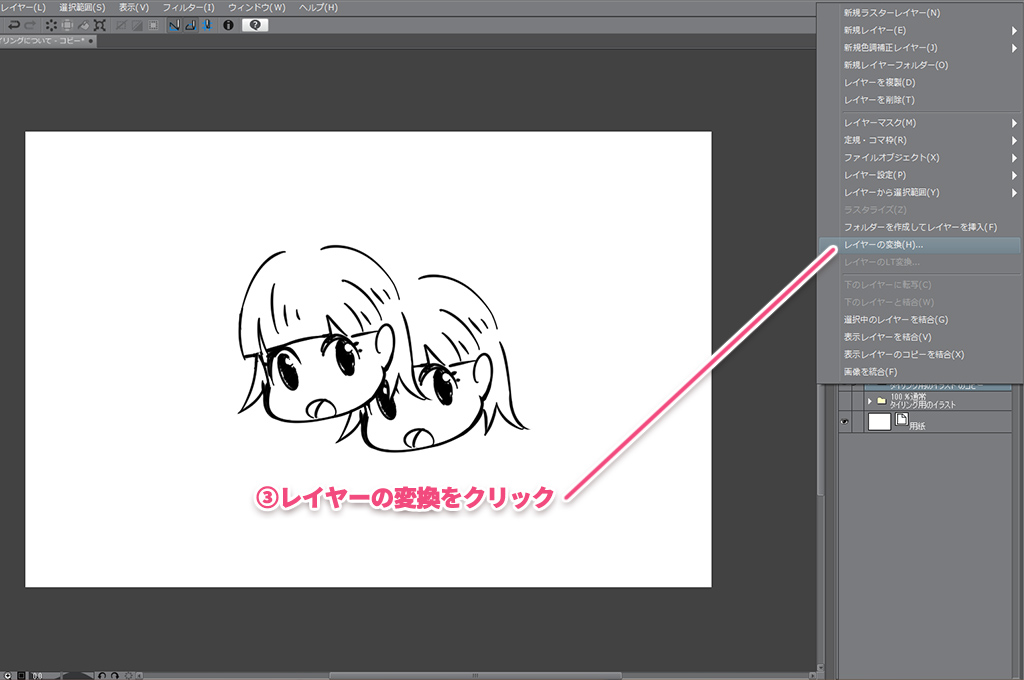
元になるイラストを用意したら、そのイラストを選択した状態で「右クリック→レイヤーの変換」をクリックします。
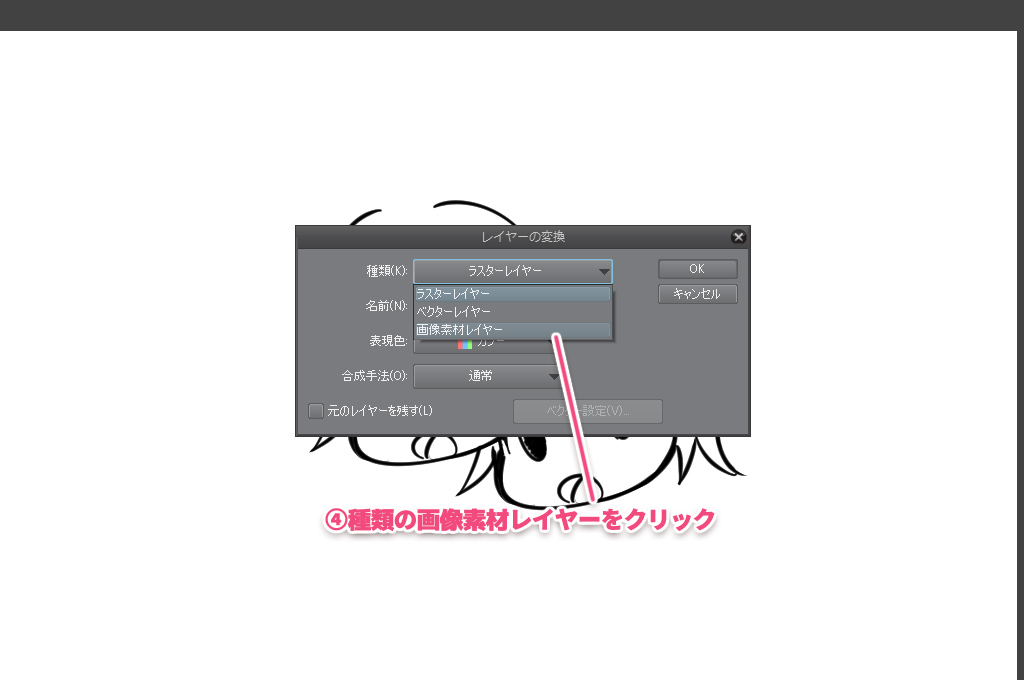
次にこちらの画面が開いたら、種類から「画像素材レイヤー」を選択してOKをクリック
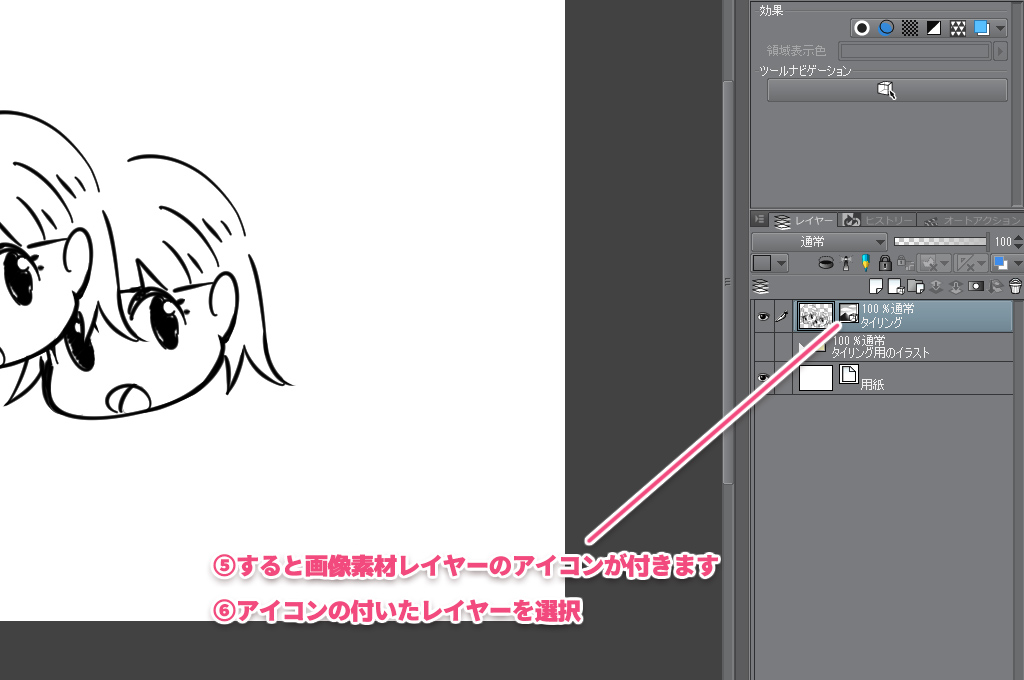
そうすると先ほどのイラストにこのようなマークが付いていると思います。これでタイリングの準備が出来ました。
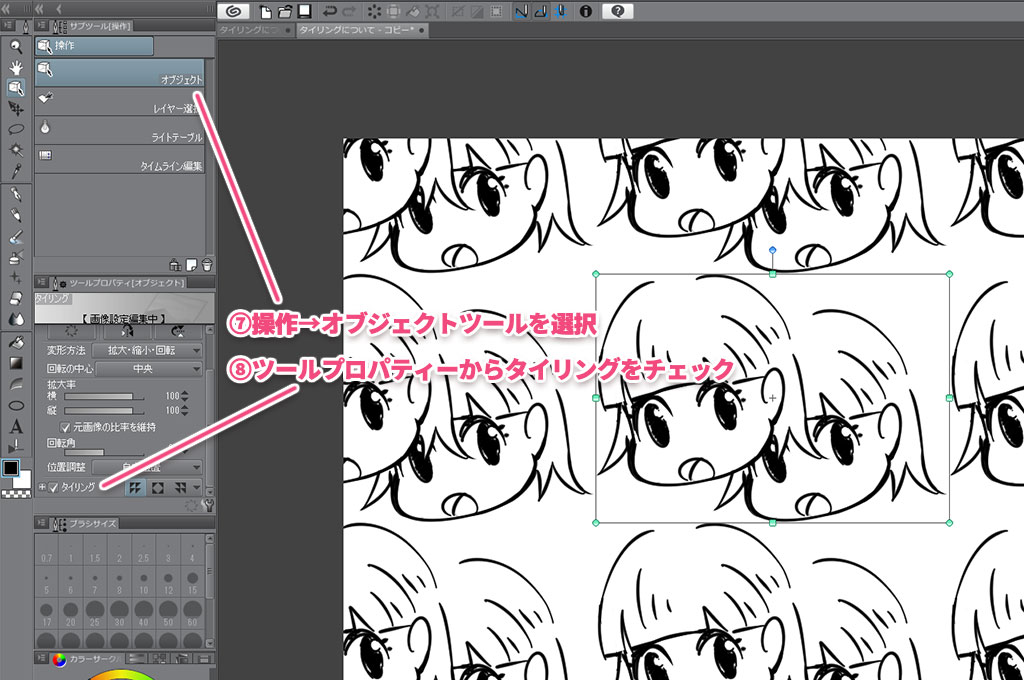
次にイラストを選択した状態で「操作→オブジェクト」を選びます。
ちなみにオブジェクトツールのショートカットは「O」なので、そちらで切り替えてもOKです。
最後に「ツールプロパティー」の1番下にある「タイリング」の項目にチェックをつけるとパターンが作成されます。
タイリングがおすすめな2つの理由
パターン素材が簡単に出来るだけでも便利なタイリングですが「タイリングすご!」ってなる機能を紹介しておきます。
タイリングで作成したパターンははじが切れない
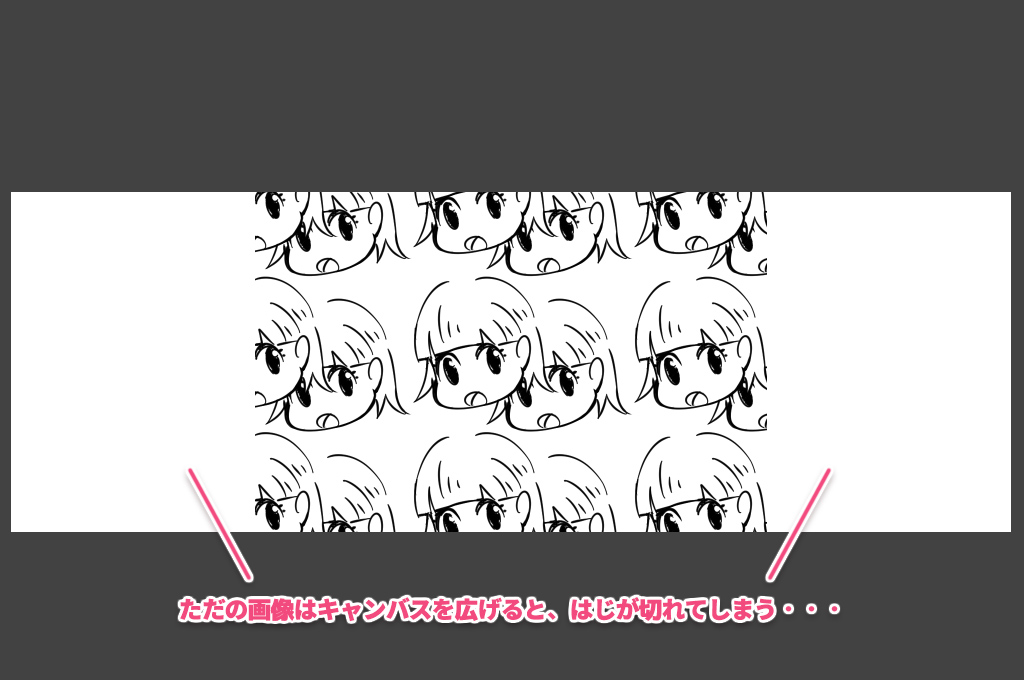
タイリングで作成したパターンって、位置を動かしたりキャンバスサイズを広げてもはじが切れないんですよ。どういう事かと言うと・・・
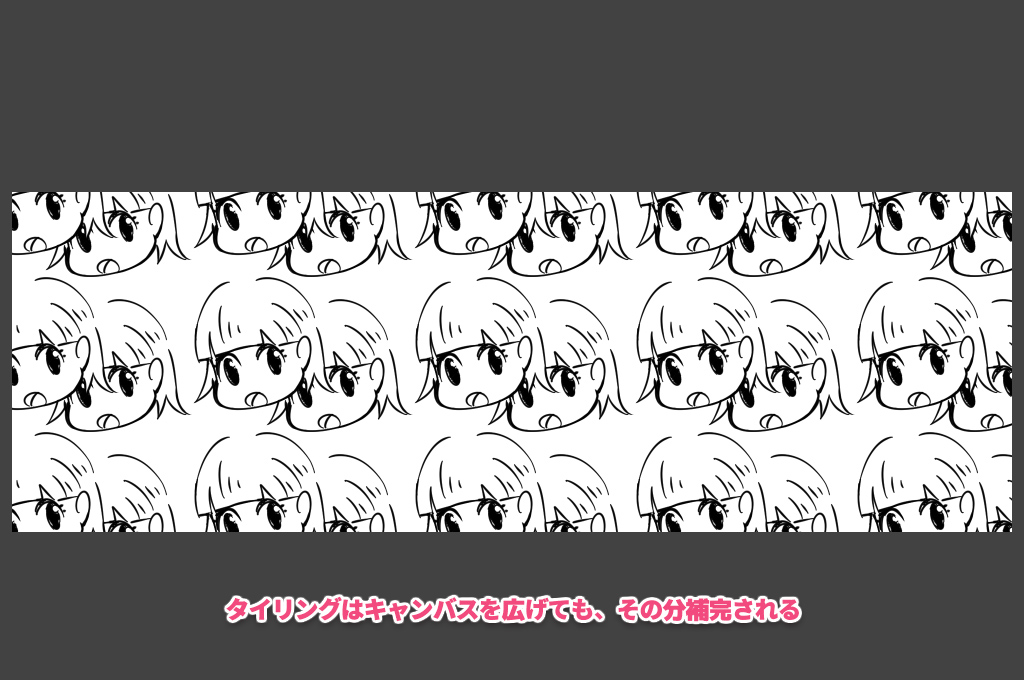
ただの画像の場合キャンバスを拡大するとはじが切れてしまいますが、タイリングで作成したパターンの場合キャンバスが広がった分画像を補完してくれるんです!
だからどれだけ広げても切れないし、パターンの位置を移動させても画像が切れる事はありません。
だから後からキャンパスサイズを拡大してもOK。めっちゃ便利ですよね。
タイリングで作ったパターンは拡大縮小も出来る!
タイリングで作ったパターンって後で拡大縮小が出来るんです。
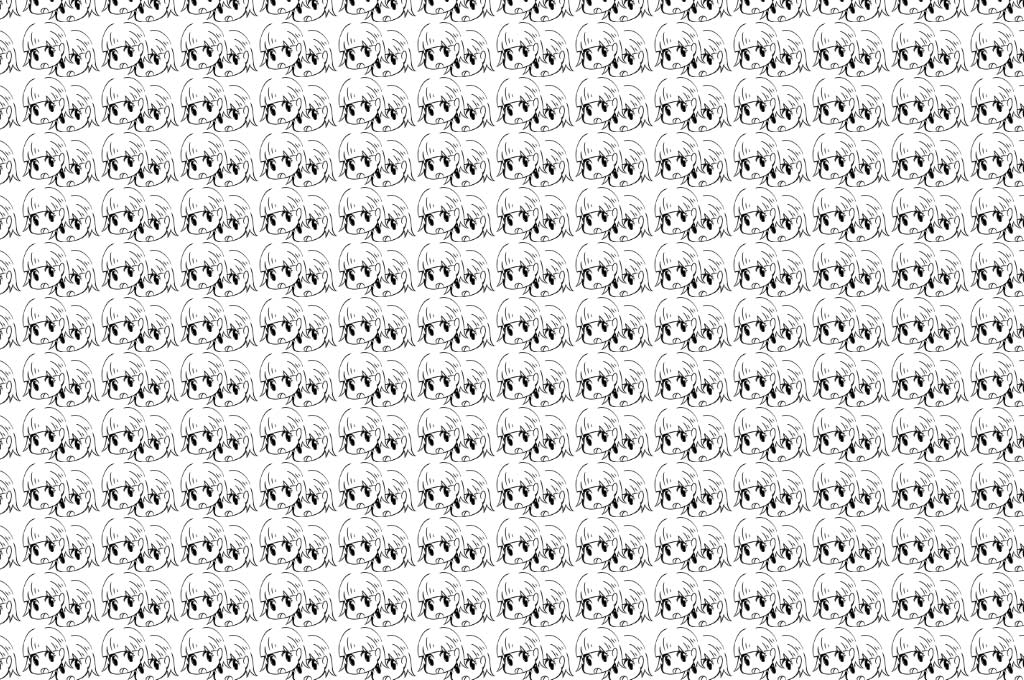
だから同じイラストでも、タイリングの設定を変更するだけでイラストを縮小したパターンも作れるんです。こんな風に(笑
ちなみに拡大も出来るけど、元イラストの100%以上のサイズに拡大すると画像が荒れるためおすすめしません。
タイリングについてはこんな感じです。
パターンって使いどころ多そうですし、ささっとクオリティーアップ出来るのでぜひ使ってみてください!
おすすめの記事